...
preezie works by implementing our javascript widget code snippets into your website. There are four the three preezie code snippets:
Head code (required)
The Head code must be copied into the head section of your website.Workflow Widget code (required)
The Workflow Widget code can be added to any page on your website where you would like a guided shopping journey to run.Popups code (Exit Intents, Time Delays and Calls To Action) (required)
The Popups code allows you to run preezie Popups anywhere on your website - all controlled with URL targeting from your preezie portal!Product Score Widget code (optional feature)
This is an additional feature that requires a code snippet to be added directly onto the product page.
1. Head code
In order for any preezie features to run, the Head code must be present in the <head> section of your theme.liquid file.
...
Your Head code can also be found by logging into your preezie portal and navigating to Workflows → Actions → Code Snippet.
...
| Note |
|---|
Warning: Do not add defer or async attribute to the script tag. This will cause potential issues which can be difficult to diagnose. Internally the script will download all necessary dependencies deferred, so the script itself does not need to be deferred. |
...
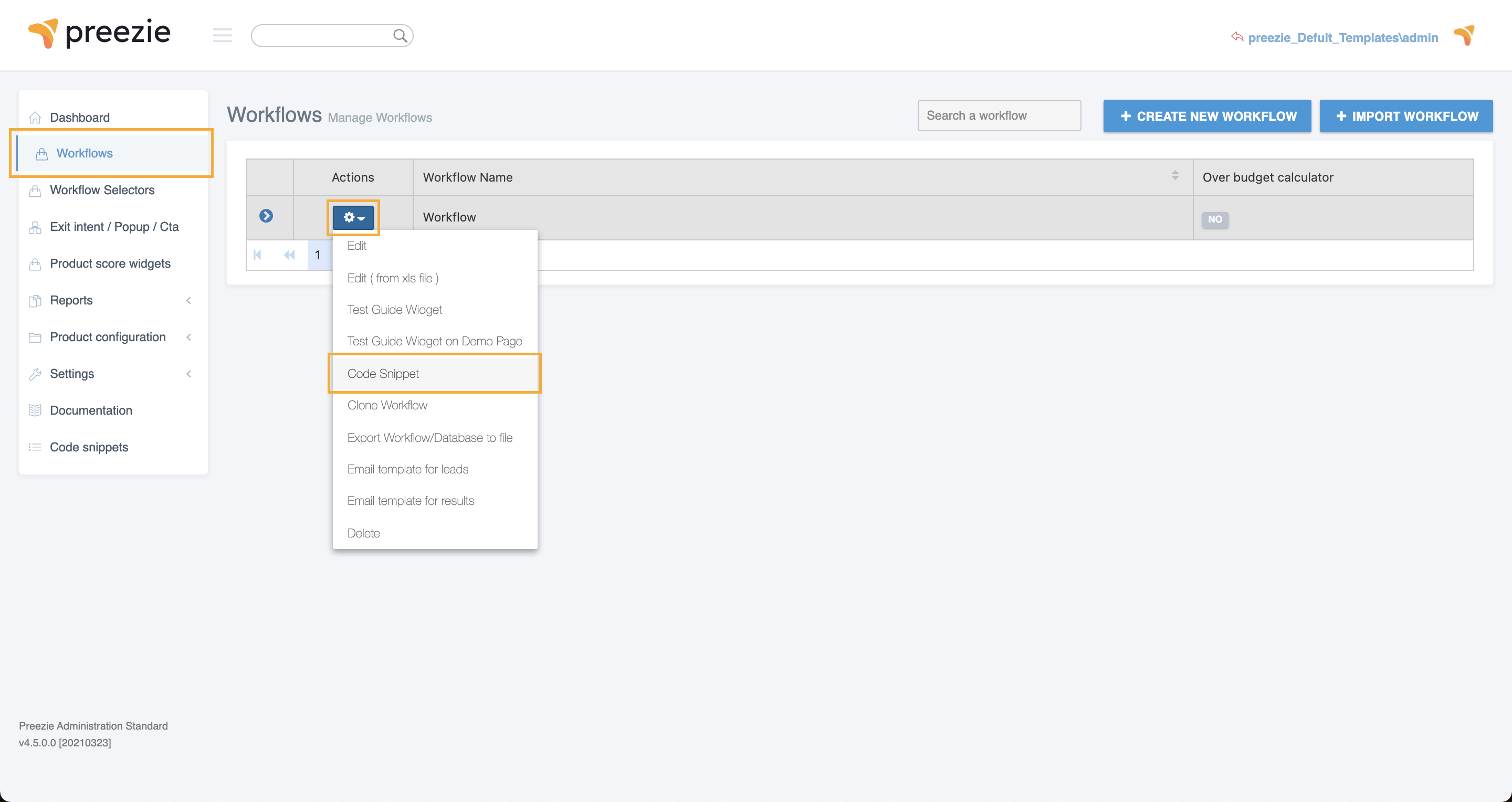
Log into your preezie portal and navigate to Workflows OR Workflow Selectors → Actions → Code Snippet.
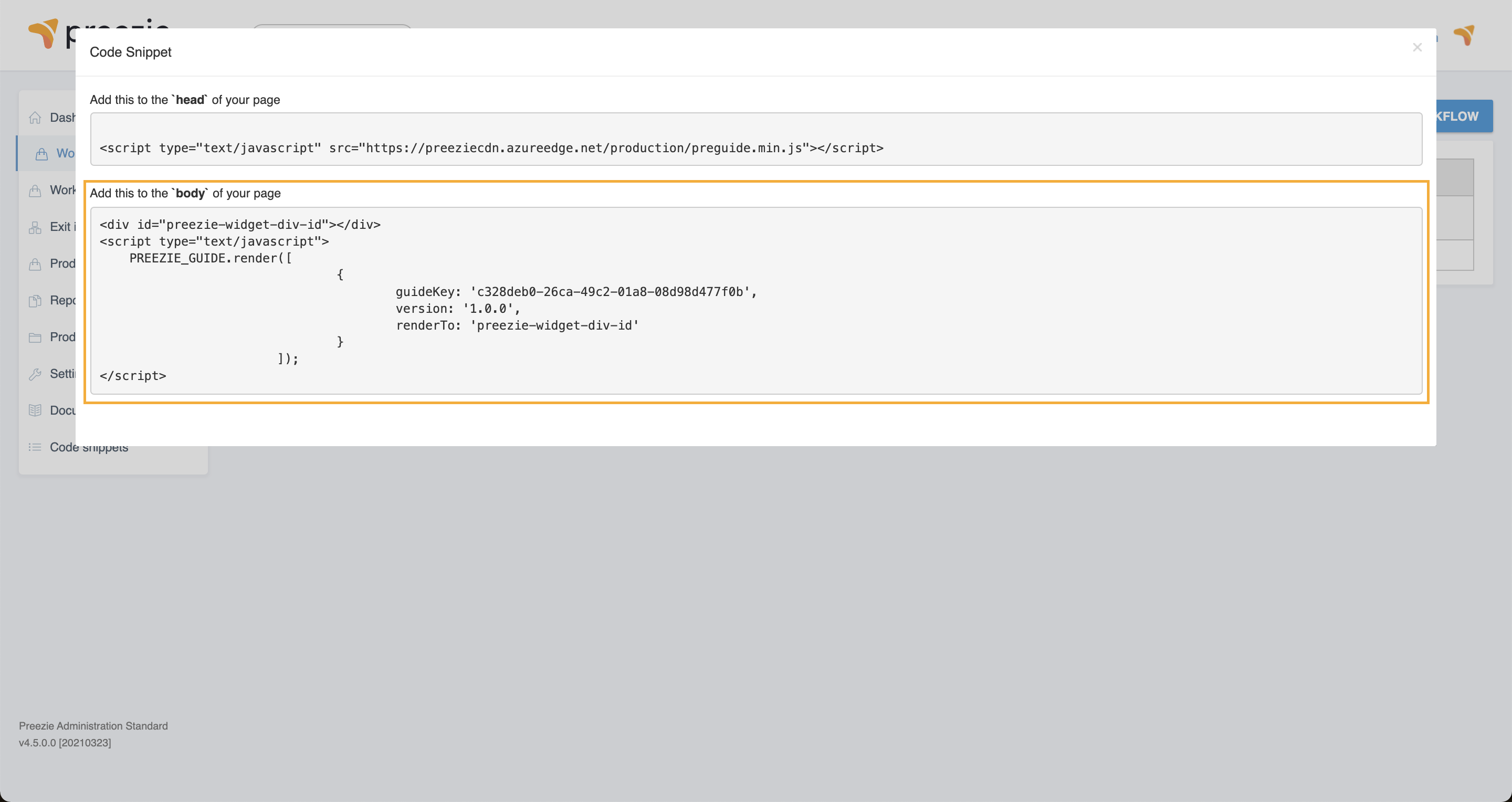
Copy and paste the body code snippet into the
<body>of your website where you want your guided shopping journey to sit.Once the code is implemented and deployed your guided shopping journey will appear straight away 🎉
| Note |
|---|
Warning: the code snippet should be used as is and must not reside in another Javascript function or external JS file. Otherwise, preezie will not be able to provide support should an issue occur. |
...
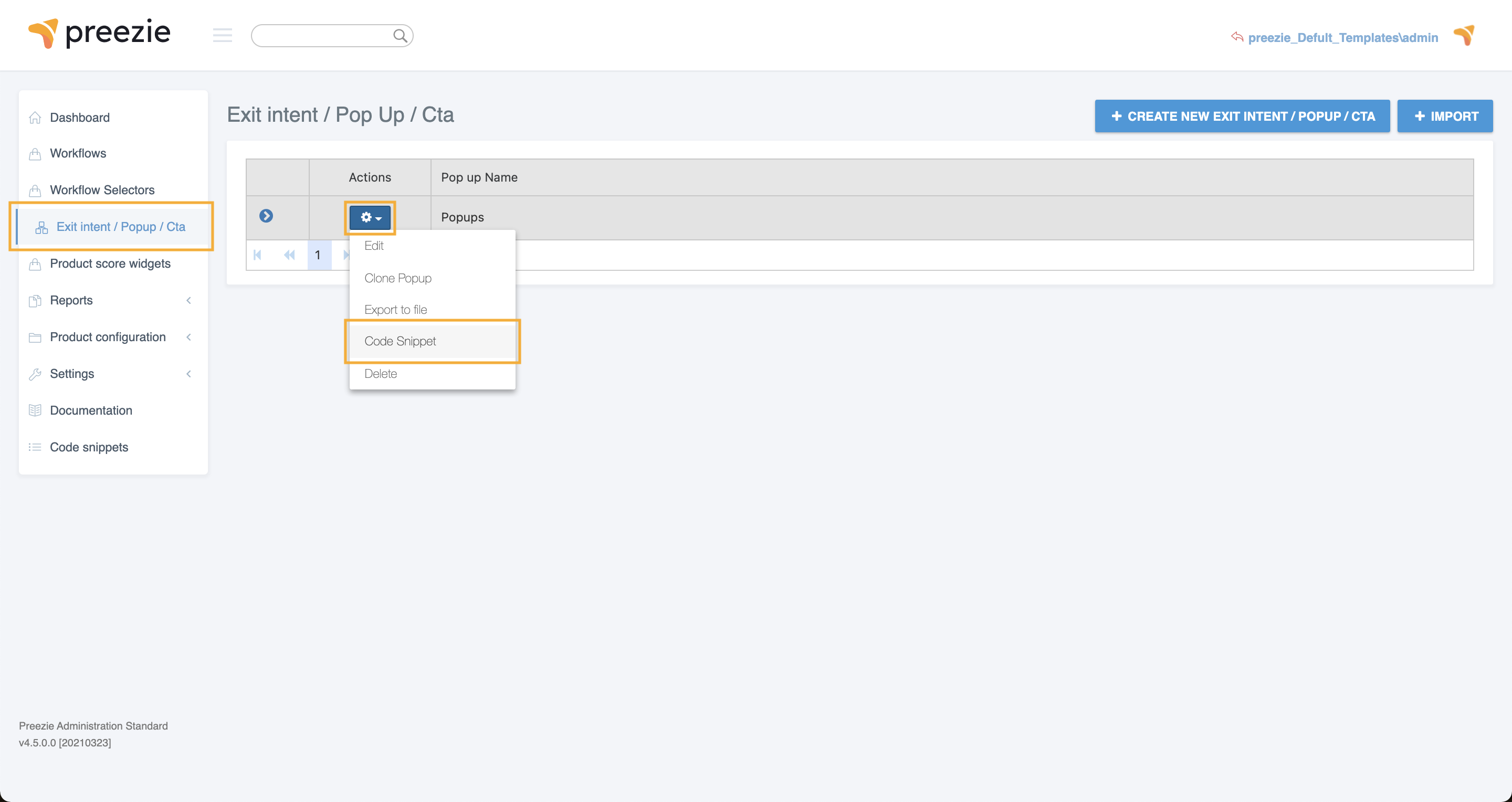
Log into your preezie portal and navigate to Exit intent / Pop Up / Cta → Actions → Code Snippet.
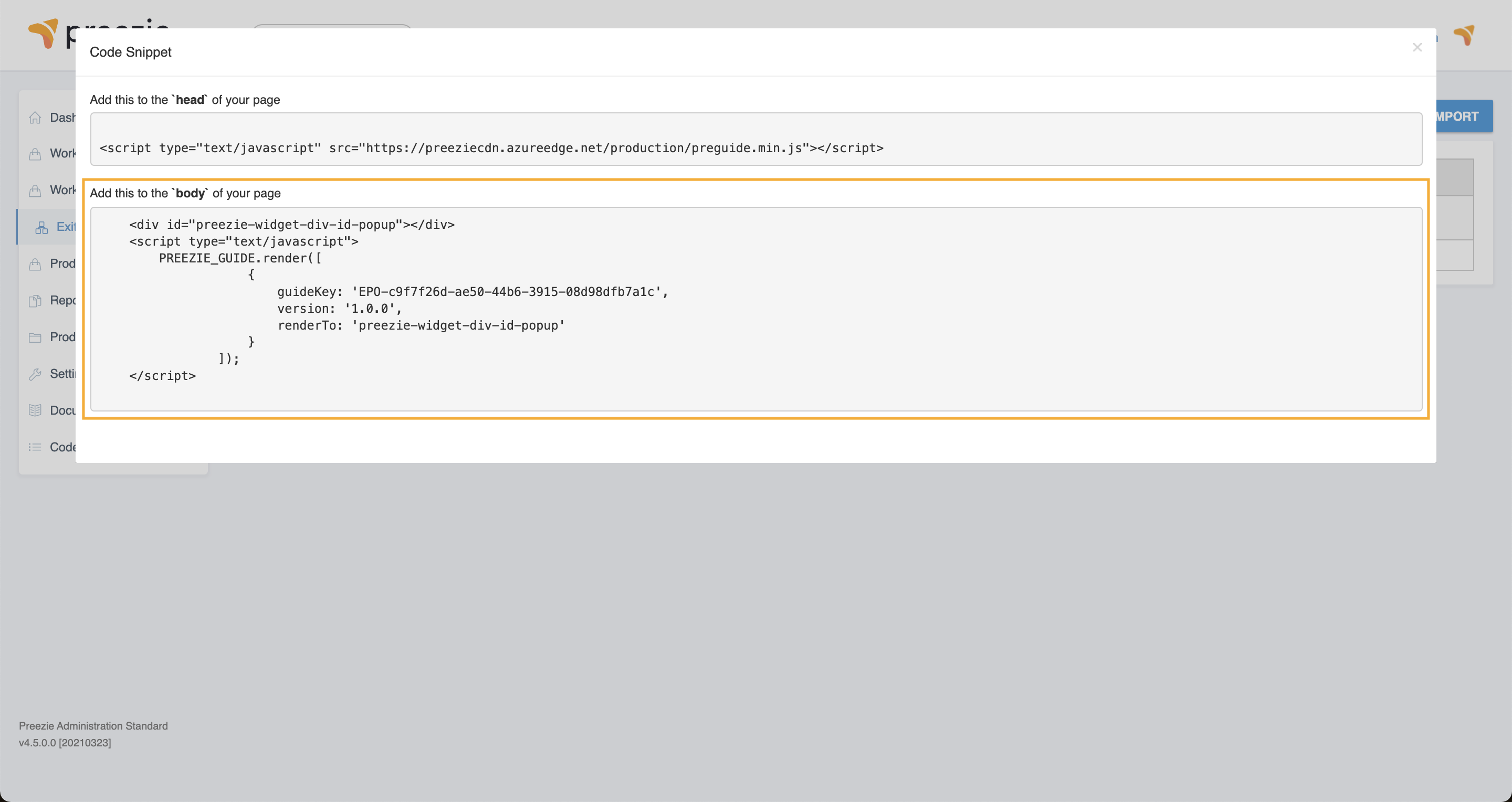
Copy and paste the body code snippet directly before the closing
</body>tag of your theme.liquid file:Once the Popups code is implemented and deployed, you will be able to target any page on your site with a preezie Exit Intent, Call to Action, or Time Delay popup.
| Note |
|---|
Warning: the code snippet should be used as is and must not reside in another Javascript function or external JS file. Otherwise preezie will not be able to provide support should an issue occur. |
4. Product Score Widget code
preezie Product Score Widgets articulate how each product ranks for a customer based on the answers they have given in during their guided shopping journey.
To implement preezie Product Score Widgets, follow the steps below:
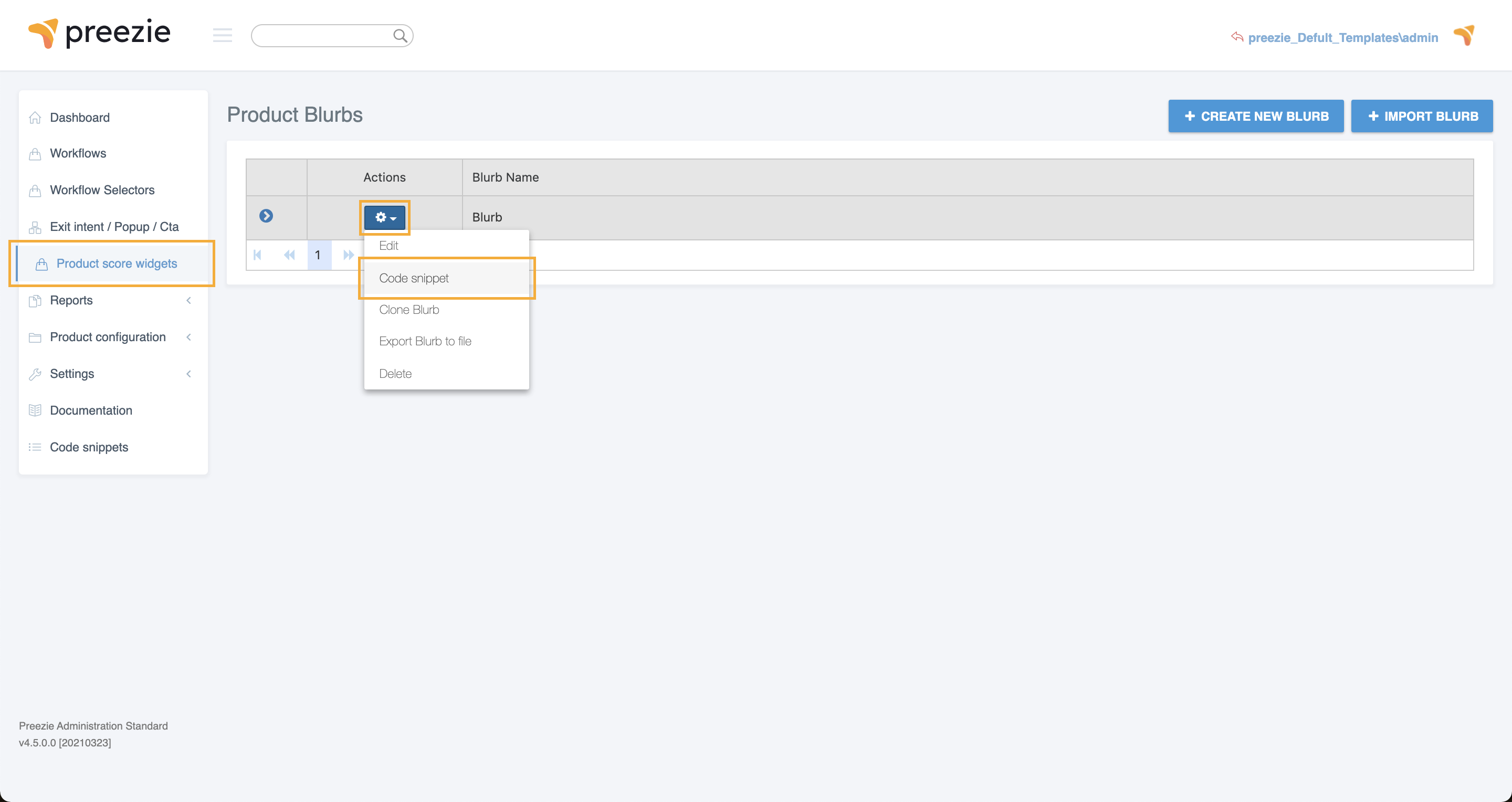
Log into your preezie portal and navigate to Product Score Widget → Actions → Code Snippet
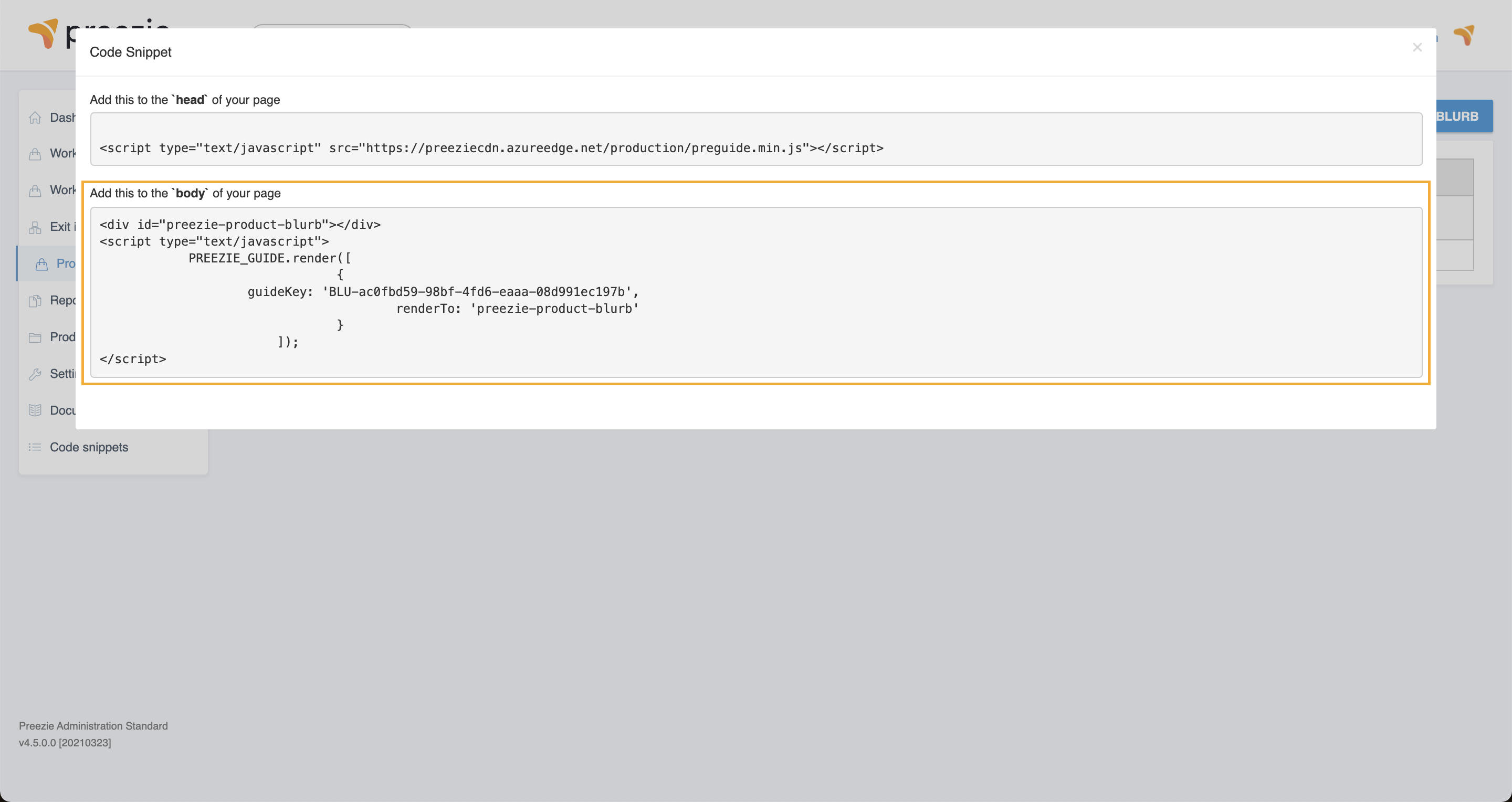
Copy and paste the body code snippet into the
<body>section of your product.template.liquid file where you would like the Product Score Widget to appear.Once the code is implemented and deployed your widget will be visible
| Note |
|---|
Warning: the code snippet should be used as is and must not reside in another Javascript function or external JS file. Otherwise preezie will not be able to provide support should an issue occur. |
| Info |
If you have more than one guided shopping journey targeting different product types, you can set up rules directly in your preezie portal which will ensure that the correct Product Score Widget appears on each product page |